先日、2018年7月に行われた楽天EXPOでの戦略共有会において、
以前から店舗担当者の間で話題になっていた、「商品画像登録ガイドライン」が、
2018年7月についに必須化となりました。
楽天市場が「ユーザーの声」を対象として
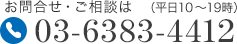
様々な調査を繰り返し行った結果今回のガイドラインが制定されたようです。
店舗にとっては、年末商戦に向けて動くべき大切な時期ではありますが、
2019年1月に加点対象となってしまったら、その後の売上に大きく響いてしまいますので
今回のガイドラインの内容と要点をしっかり抑えて
2019年1月から気持ち良くスタートが切れるように準備していきましょう!
商品画像登録ガイドライン制定の背景
楽天市場は店舗様の個性を生かせるECモールとして、ユーザの目を引きやすい「にぎやかな商品画像」を推奨してきました。
また、これまではこの「にぎやかな商品画像」が実際に結果につながってきた事も事実です。
しかし、近年の急速なモバイルシフト・高機能カメラ搭載スマートフォン所持率の増加や、SNS利用の増加に伴い、ユーザが商品画像に対して求める内容が急激に変わってきています。
実際、楽天市場へユーザの声として多く寄せられているのが「商品画像内の情報量が多く、商品を探しにくい」というもので、定期的に実施しているユーザ調査、全数十項目の中において「商品が探しにくい」という項目は、最も改善が求められているものの1つであるということから、今回のガイドラインが制定されました。


[A]楽天市場にて多く見られる商品画像
[B]本ガイドラインに則した商品画像
[C]テキスト要素なし・白地背景の商品画像
ユーザ調査の結果、商材ジャンルによって多少ばらつきはありましたが、すべての調査において[B]または[C]が最も良い結果となり、従来のにぎやかな画像は、ほぼすべてのテスト結果において、残念ながら「見にくい、安っぽい感じがする」という評価であることがわかりました。
しかしながら、「Shopping is Entertainment!」を掲げる楽天市場の特徴である、店舗様の個性も重要であると考え、今回の商品画像登録ガイドラインにおいては、サーチ結果やランキングに利用される商品画像欄の第1商品画像のみを対象としています
商品画像登録ガイドラインで定める規定について
「商品自体の仕様、魅力が伝わり易い画像」、「視認性の良い画像」を作成いただくことを目的として、
ガイドラインは第1商品画像のみを対象に、以下の3つの観点で構成されます。
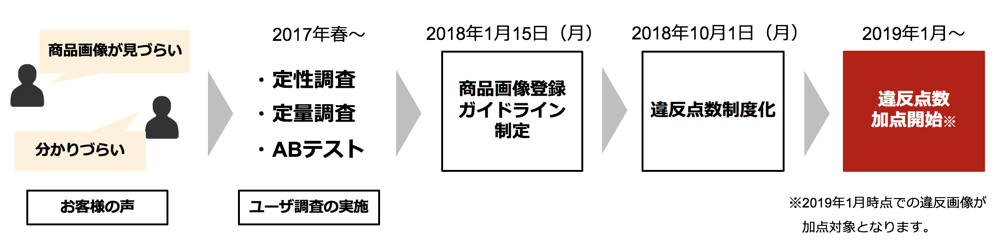
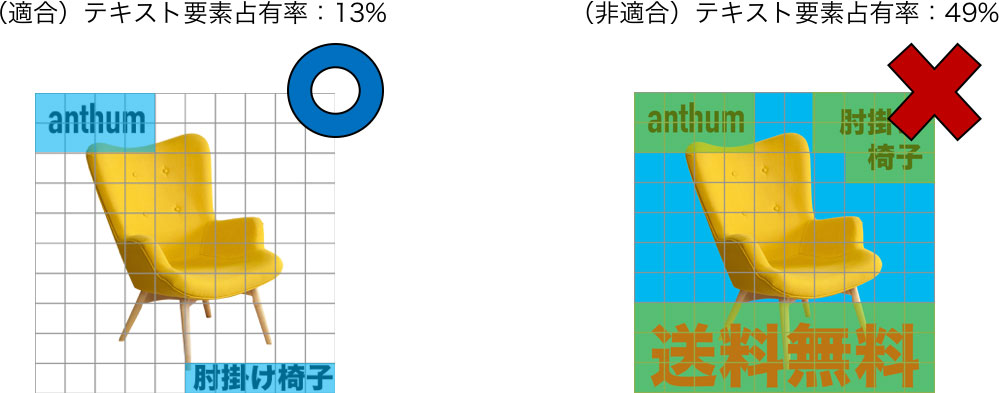
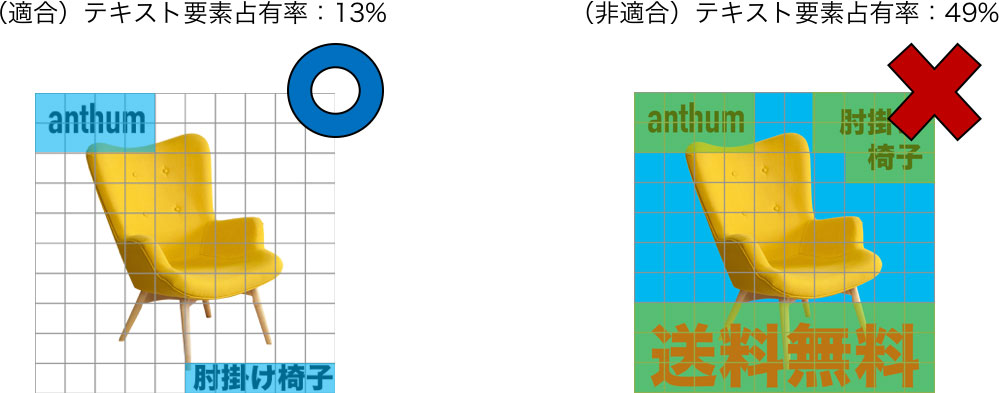
[1]テキスト要素占有率
商品画像内に配置するテキスト要素の占有率は20%以下としてください。
[2]枠線
枠線なしの商品画像を登録してください。枠線とは画像の4辺を囲う線のほか、L字・帯状などの要素を含みます。
辺の太さに依らず、枠線の使用は不可となります。
[3]背景
商品画像の背景は、写真背景か単色白背景のみを使用してください。
いずれも、ユーザテストにおいて、商品本体の情報がわかりにくい・商品を探しにくい大きな要因の一つとなっている「にぎやかな装飾」による課題を解消するための規定となっています。
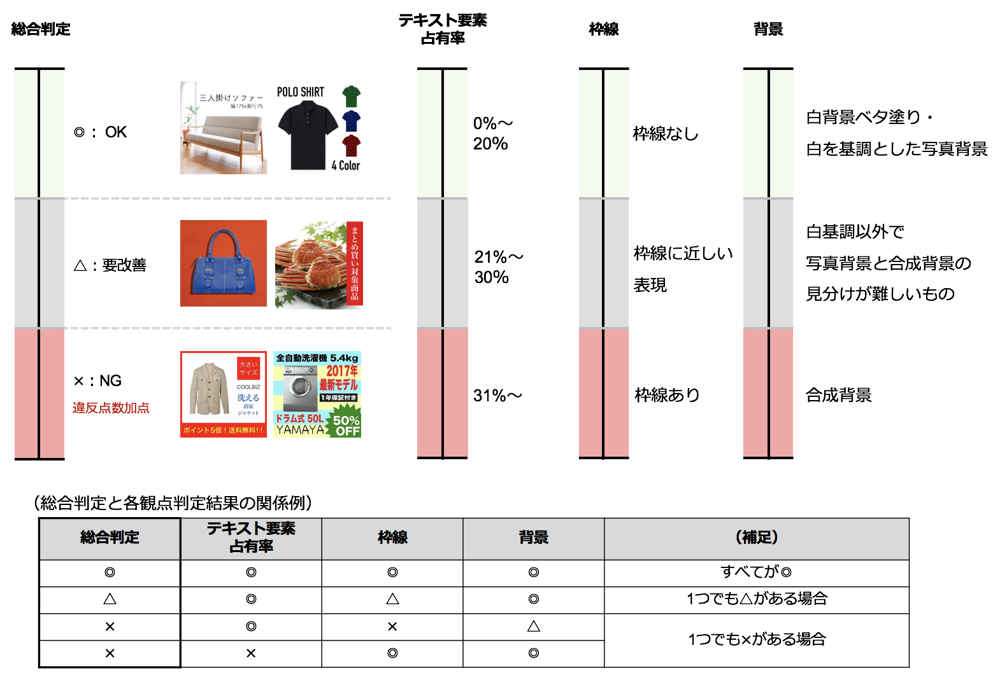
3段階の評価・判定
「テキスト要素占有率」「枠線」「背景」に対し、以下の3段階の評価・判定を行っていくようです。

各判定の定義
◎:テキスト要素占有率、枠線、背景の全てがガイドラインの基準を満たしている画像については「◎:OK」と判定されます。「◎:OK」の判定が出た商品は、楽天市場内での露出が向上する可能性がございます。
△:形式的にはガイドラインの基準を満たしているがNGに近しい画像については「△:要改善」と判定されます(例:枠線を使用していないが、枠線に近しい表現を使用している画像)。
×:テキスト要素、枠線、背景のガイドラインに1つでも違反している画像については「×:NG」と判定されます。2019年1月時点で「×:NG」となった画像は違反点数の加点対象となります。
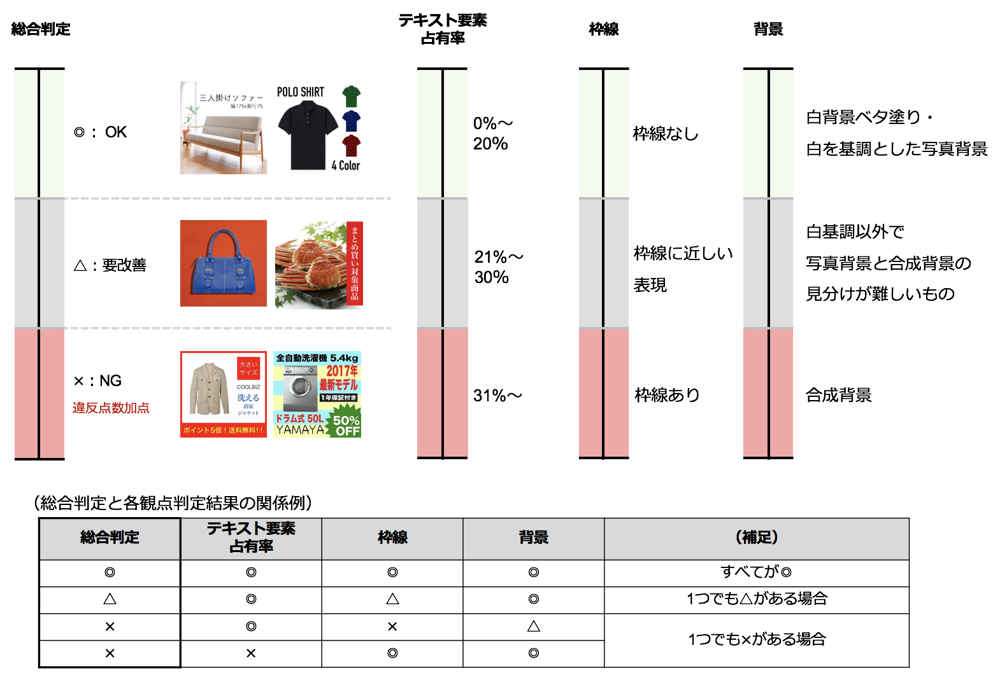
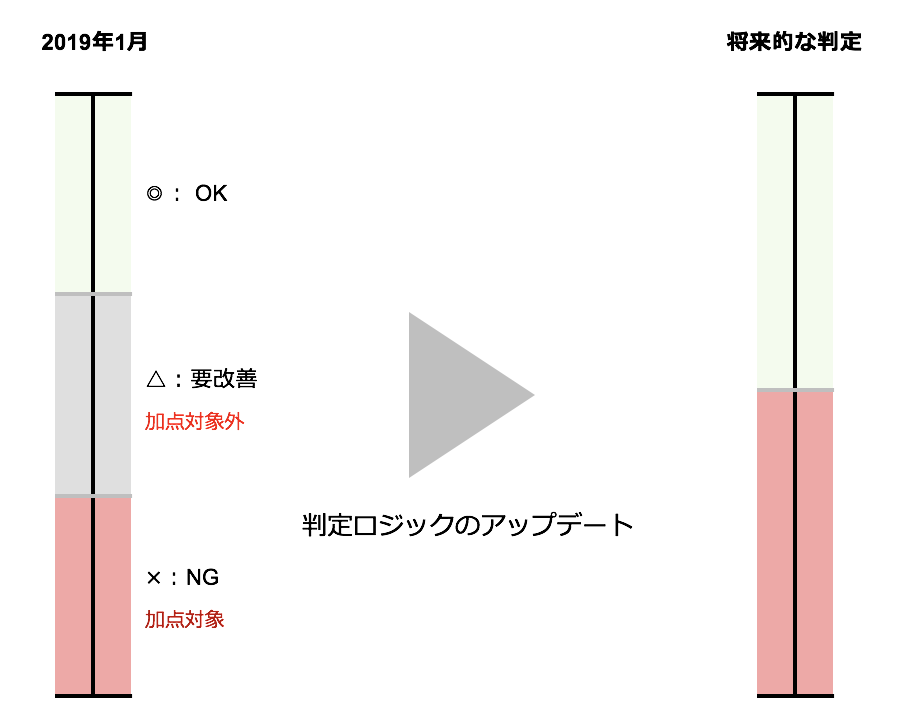
将来的な判定
また、判定ロジックについては、定期的に見直しを実施していく予定で、
スタート時には、「◎:OK」、「△:要改善」、「△:要改善」の3つの判定基準ですが、
将来的には「◎:OK」「△:要改善」の2つに集約していく計画とされています。

2019年1月からの加点開始時点では、「要改善」は加点対象外となりますが、将来的な判定ロジックのアップデートを見据えて変更していく必要があります。]
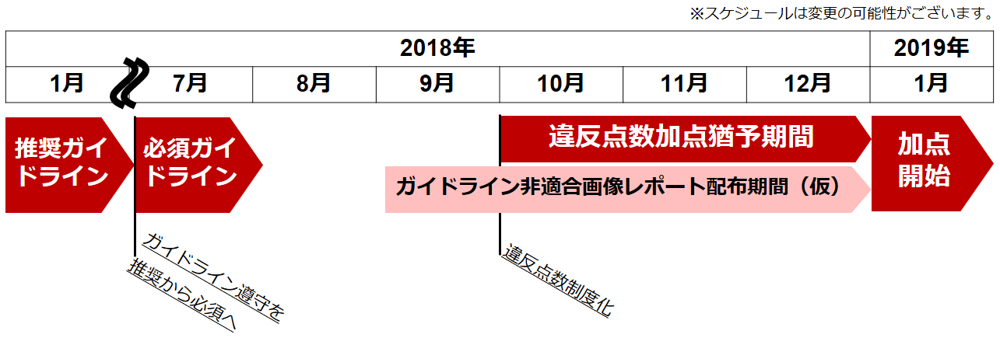
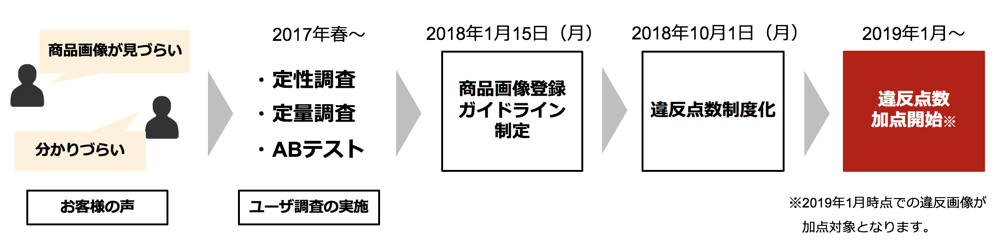
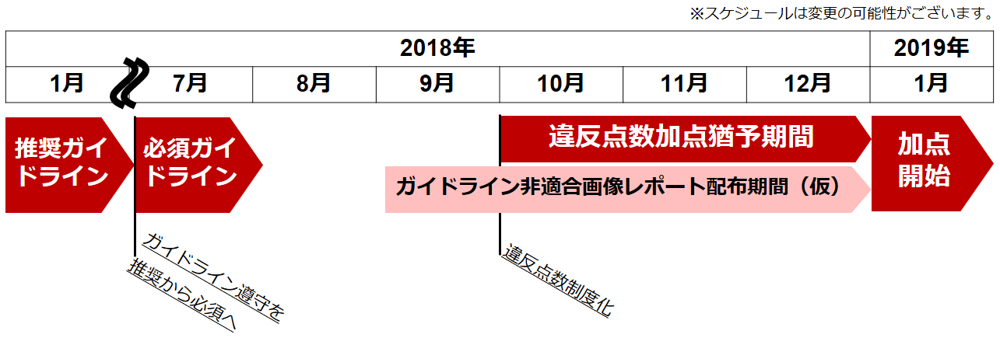
これまでの取り組みとスケジュール
2018年7月からガイドライン遵守を推奨から必須とされました。
このガイドラインの違反点数の加点対象となるのは2018年10月1日(月)からですが、
2018年12月までは猶予期間が設けられています。
加点開始となるのが2019年1月を予定されているので、
2018年10月~12月の3ヶ月間の間には変更完了を目指して動いていく必要があります。

各要素のOK・NG例
「どこがOKでどこがNGなのか?」という疑問は、以下の各要素をご確認ください。
(※さらに詳しい詳細は楽天サポートニュースをご確認ください)
各要素の要点を押さえれば、どこに気をつけて変更すればいいのか見えてくるので、
すべてを取っ払って、白背景に商品画像のみ!という極端な変更でなくても良いので、
ここはしっかり見極めていきましょう!
テキスト要素とは
テキスト要素とは、第一商品画像に載っている商品画像以外のものを指します。
テキスト要素に含まれるもの
・ロゴ
・産地、容量等の補足情報
・送料無料、値段等の補足情報
・商品が写っていない写真(生産者の顔写真のみなど)
・イラスト
・ウォーターマーク(画像中の透かし文字、ロゴ等)
・No imageの文字
・画像クレジット
テキスト要素に含まれないもの
・商品自体を身につけている、利用している写真
(その商品によって生み出されたものも含む。例:「かき氷機+かき氷」、「印鑑+印影または印影のみ」、など)
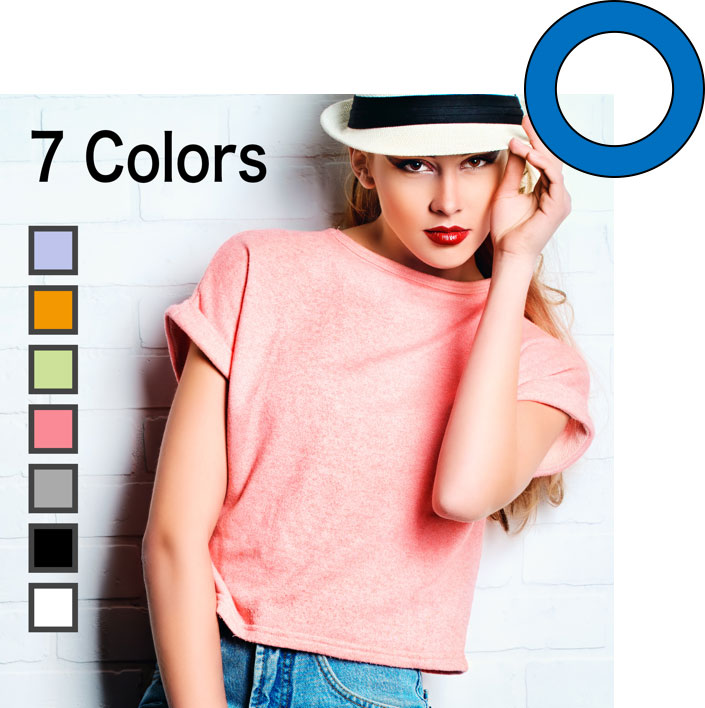
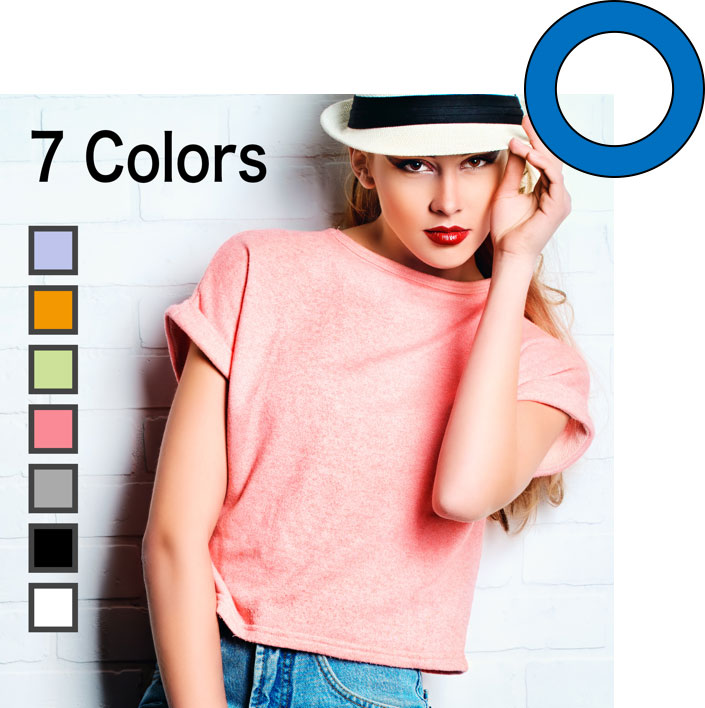
・カラーバリエーション(カラーバリエーションは商品全体が写っている必要はありません。)
・商品の模様、素材等の拡大
・商品のセット内容(付属品等)
・化粧品、クリーム等は利用後の状態を示す写真
・商品自体の別カット
・商品のパッケージやラッピングのカット
・商品自体に印刷されている文字
<ガイドライン適合・非適合画像例>

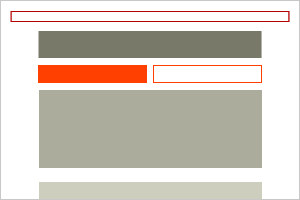
枠線とは
枠線とは画像の4辺を囲う線のほか、L字・帯状などの要素を指します。
辺の太さに依らず、枠線の使用は不可となります。
<ガイドライン適合・非適合画像例>



背景とは
第一商品画像では、単色白ベタ塗り(カラーコード #FFFFFF(R255, G255, B255))、もしくは写真背景のご利用をお願いしております。
写真背景は、
・「商品のソファと室内」や「ワンピースの着用モデルとスタジオの壁」のように、商品と同時に撮影した一枚画像
・「ワンピースの着用モデルの一枚画像に、切り抜いたワンピースの画像」
・「商品で作成したかき氷の一枚画像に、切り抜いたかき氷機の画像」
のように、一枚画像か商品に関連した画像背景の利用は可ですが、商品関連性の無い写真背景に、商品画像を合成する表現は不可です。
壁や床、スクリーンバック等の単色の背景を利用する場合は、できるだけ明るい、白色を基調とした色の壁や床をご利用下さい。
<ガイドライン適合・非適合画像例>

まとめ
今回のガイドラインの制定に則って、注意するポイントは分かりましたか?
抑えておきたい5つのポイント
・第1商品画像のみが対象
・テキスト20%以下
・枠線はNG
・背景は基本NG(一枚画像か商品に関連した画像背景の利用は可)
・2019年1月から加点対象(2018年12月中に変更対応完了を目指す!)
上記を抑えて、しっかり対策すれば、
商品の訴求ポイントを「0」とする必要はありません!
テキスト占有率20%以下のルールさえ守れば、
「送料無料」、「あす楽」、「ポイント10倍!」、「○○年保証!」などといった
店舗独自の訴求ポイントをユーザーに伝える事ができるのです。
全てはユーザーの声に耳を傾け、制定されたガイドラインなので、
今回に限らず店舗も楽天市場も共に成長できる場所を作っていきたいですね。
—————————————-
ワンプルーフでは、こうした施策のご提案、実務を含め、楽天・Yahoo!ショッピングを中心に、EC運営代行支援、コンサルティングを手掛けております。
サービスについて、詳しく話を聞いてみたい!
というお客様がいらっしゃいましたら、お気軽に、下記問い合わせフォームよりお問合せくださいませ。
※本記事の設定方法、作業サポートはお受けしておりませんので、予めご了承くださいませ。