\ただでは離脱させません!/楽天スマートフォン商品ページ別に設置出来る、
店舗オリジナル、追従お気に入りボタンの設置方法を公開!
今回、楽天市場店の運営に活かせるノウハウを一つ公開いたします。
楽天市場のスマートフォン版商品ページに、店舗様オリジナルのデザインで、さらに、スマホでスクロールしてもちゃんと追いかけてきてくれる、商品お気に入り登録ボタンの設置方法を公開いたします。
楽天市場は、ストアのお気に入りボタンというのは比較的楽に色々と設置できていました。
ただ、商品ごとのお気に入りボタンは、スマホページですとページの下段の方にしかなく、押しづらい、押されないという課題がございました。
今回は、弊社のクリエイティブチームメンバーにより、スマホ商品ページ別に、オリジナルのボタンを作成して、さらに、スクロールしても追いかけてくれる設置方法をご紹介いたします。
その前に、まずは手を加える前のページを見てみましょう
—————————————————
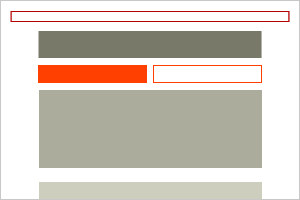
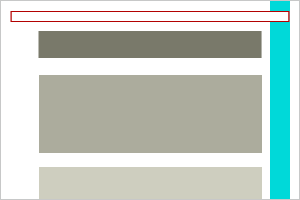
□対策前 「初期設定(デフォルト)時」
—————————————————

—————————————————
このような形でデザインされています。
※正直、分かりにくい、押しにくい、ですね。。
そこで、ワンプルーフが対策すると、以下のようなデザインになります。
—————————————————
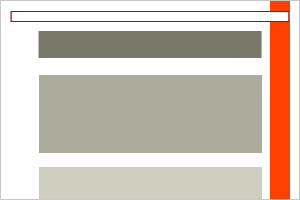
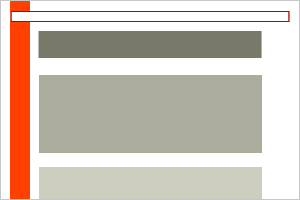
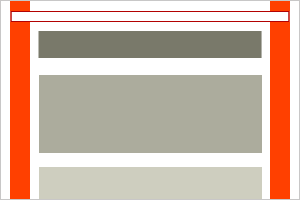
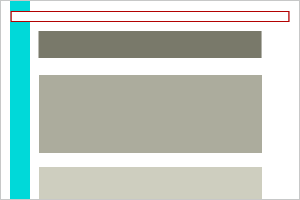
■対策後
—————————————————

—————————————————
こうなります。
必ず商品横にお気に入りボタンがついてくるので、常に、お客様が気になっちゃ瞬間に、ボタンが押せるよう工夫しました。
—————————————————
コーディング方法
—————————————————
以下のソースを、
#shareButtons ul {
border-bottom: 1px solid #ccc;
}
#shareButtons li:first-child {
border-left: none;
position: fixed;
right: 6px;
z-index: 9999999;
bottom: 290px;
background: #f6f6f6;
width: 46px;
border-radius: 3px;
border: 1px solid #ccc;
height: 67px;
}
#shareButtons a{
-webkit-box-orient: vertical;
-webkit-flex-direction: column;
flex-direction: column;
position: relative;
width: 100%;
height: 100%;
color: #333333;
}
#shareButtons .iconWrap {
width: 100%;
height: 50%;
}
#shareButtons .iconWrap.favoriteIcon > div {
background: transparent url(お気に入りボタンの画像URL) 0px 0px no-repeat;
background-position: -1px 0;
width: 46px;
height: 65px;
background-size: contain;
}
#shareButtons li:first-child .text {
font-size: 10px;
display: none;
}
RMSの以下に記述▼
RMSトップ>デザイン設定>スマートフォンデザイン設定>商品ページ設定>説明文
に入れて頂ければ追いかけてくる、商品ごとのお気に入りを設置可能です。
ボタンはデザインする必要が出てきますが、他店舗との差別化が図れますし、セール時に、その場では買わなくとも比較検討頂くきっかけづくりとしてお気に入り登録を促すことができます
さらに、お気に入り登録数を増やすことで、セールでの山を作る準備にもなりますので、ぜひ、楽天店の店長さん、スタッフさんは実践してみてください。
—————————————————
注意点
—————————————————

上記対策を行う場合、デフォルトのお気に入りボタンを上書きして指定しているため、こちらは消えてしまうので、ご注意くださいませ。
※弊社では責任を負いかねます。
ワンプルーフでは、こうした小さなRMSの設定や小技テクニックも含めて、楽天・Yahoo!ショッピングを中心に、EC運営代行支援、コンサルティングを手掛けております。
サービスについて、詳しく話を聞いてみたい!
というお客様がいらっしゃいましたら、お気軽に、下記問い合わせフォームよりお問合せくださいませ。
※本記事の設定方法、作業サポートはお受けしておりませんので、予めご了承くださいませ。









.jpg)