\美味しさアップでLP転換アップ!?/静止画像をグツグツ動かす加工方法
本日は、ワンプルーフのデザイナーによる、Photoshopの使い方講座、PART 2.をご紹介させて頂きます。
今回のテーマは、「静止画像をグツグツ動かす加工方法」です。
—————————————————
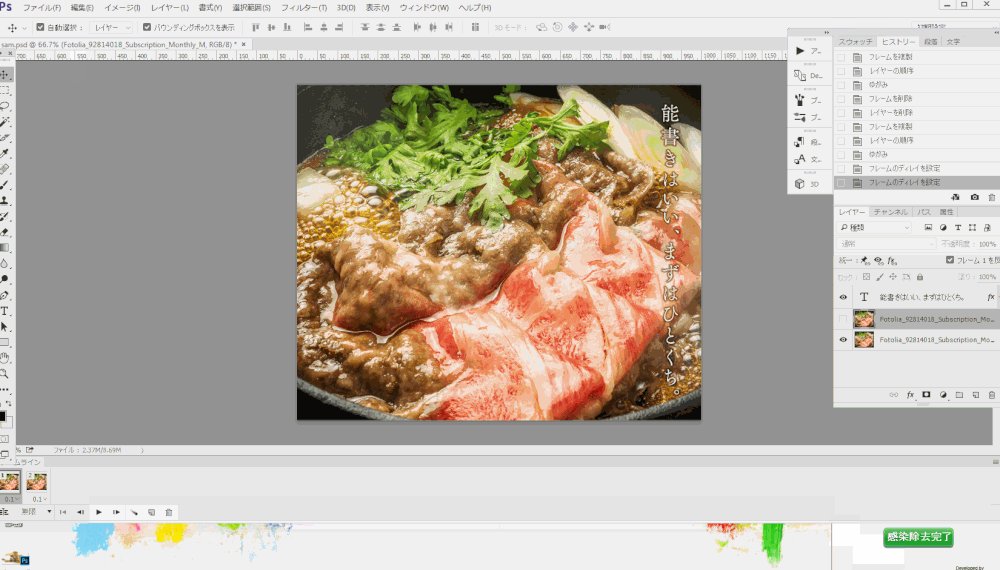
Photoshopの作業手順
—————————————————
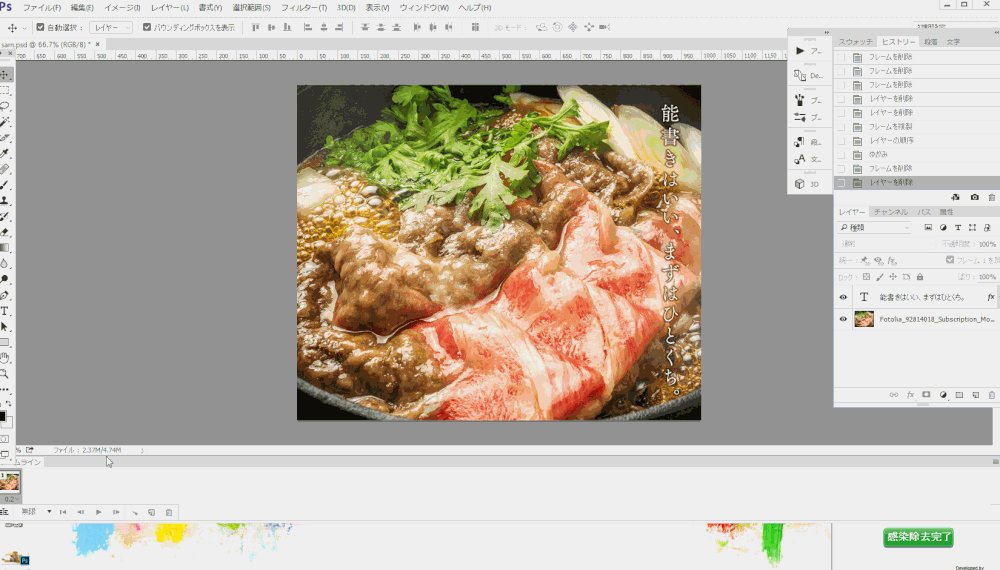
1. 画像をゆがみフィルターでゆがませる
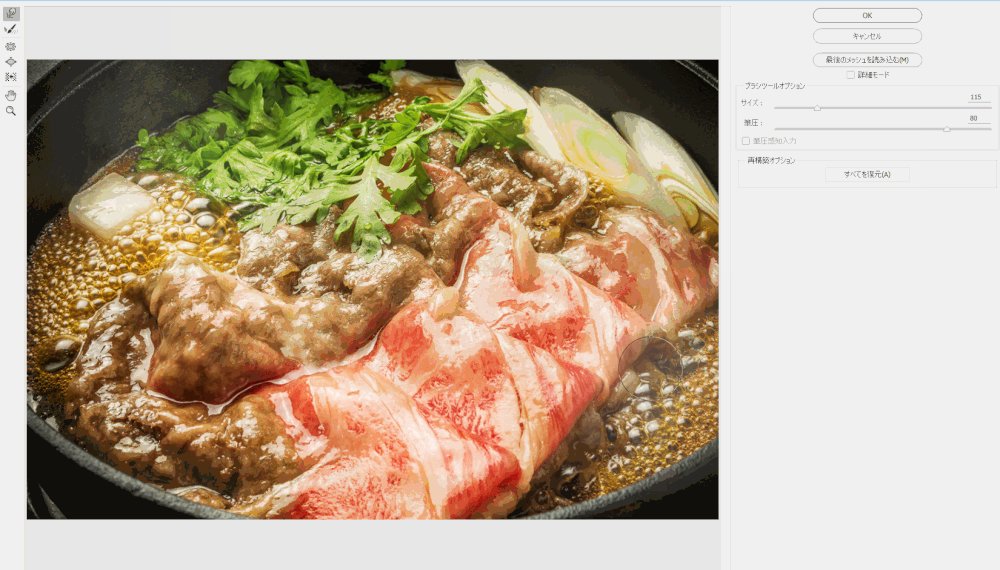
2. 未編集の画像と、1で作成した画像をタイムラインで並べる
3. 秒数や、画像の枚数など調整する
—————————————————
☆1の画像のバリエーションが多いほど、リアリティが増すと思います!
—————————————————
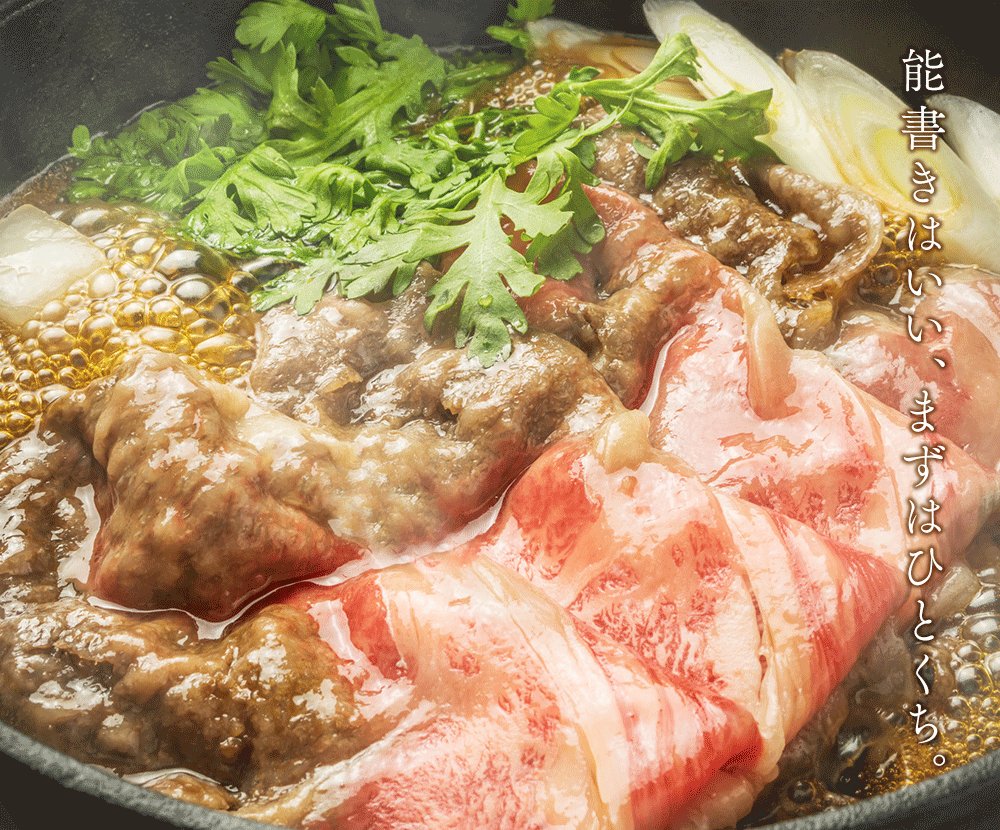
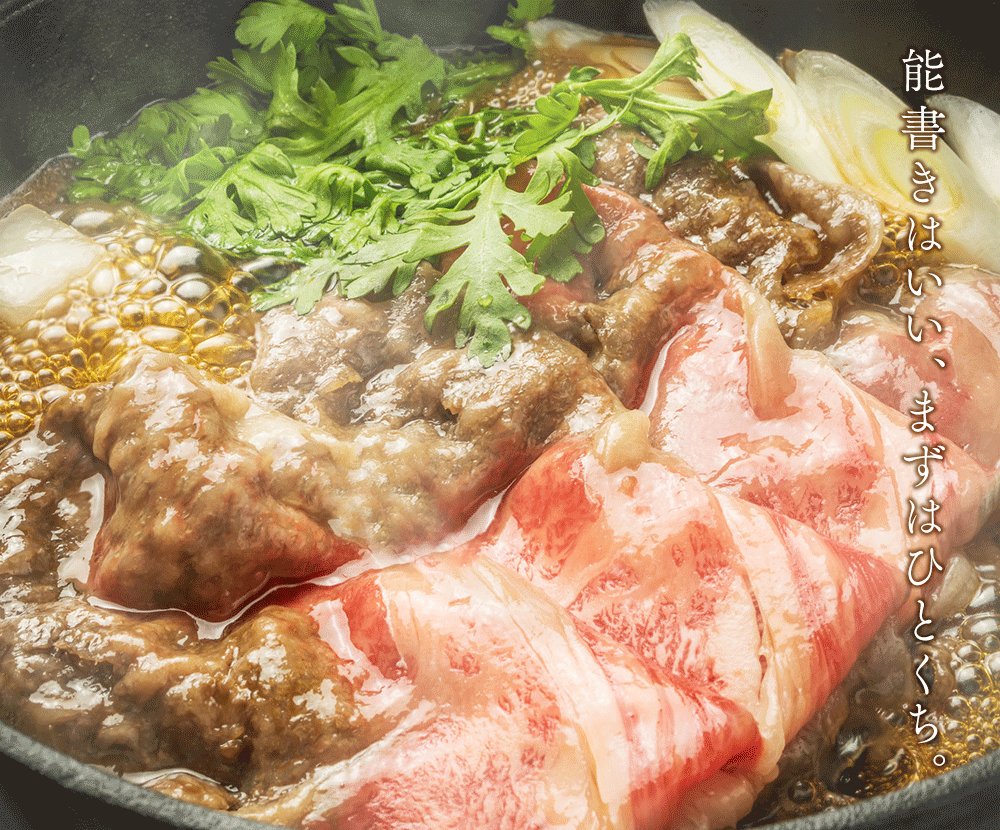
今回使用する静止画
—————————————————
すき焼き!静止していても、とってもに美味しそうですね。
今回は、この静止画を
—————————————————
Photoshopで手順通りに加工すると▼
—————————————————
—————————————————
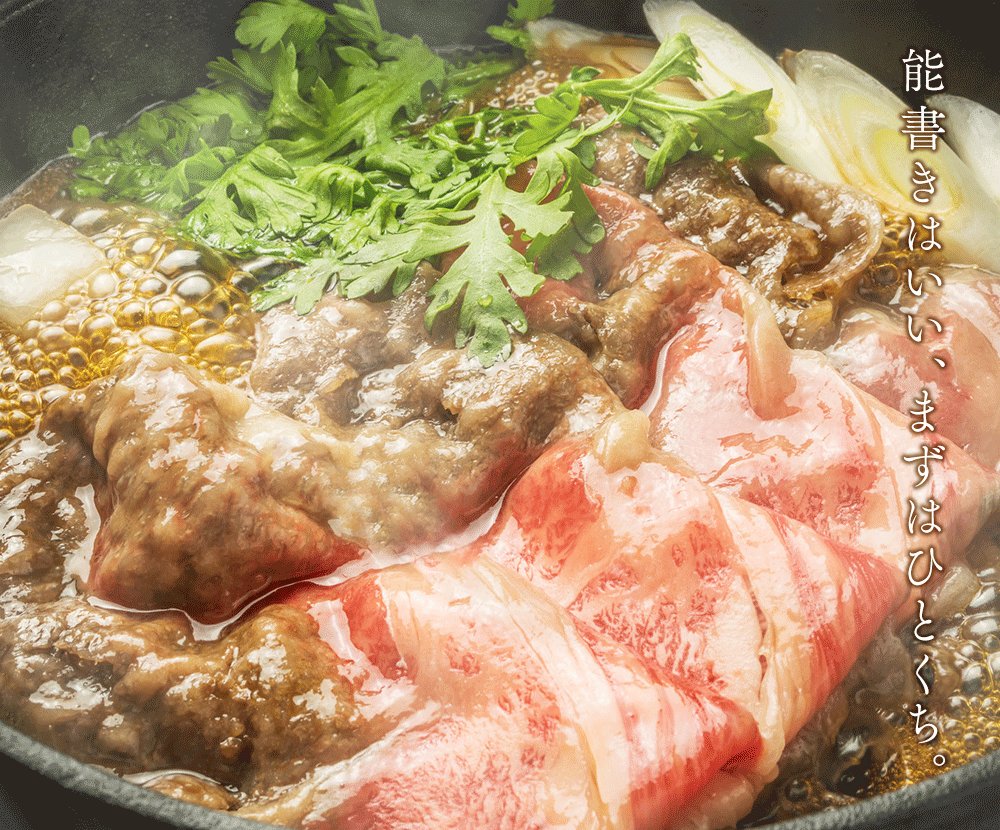
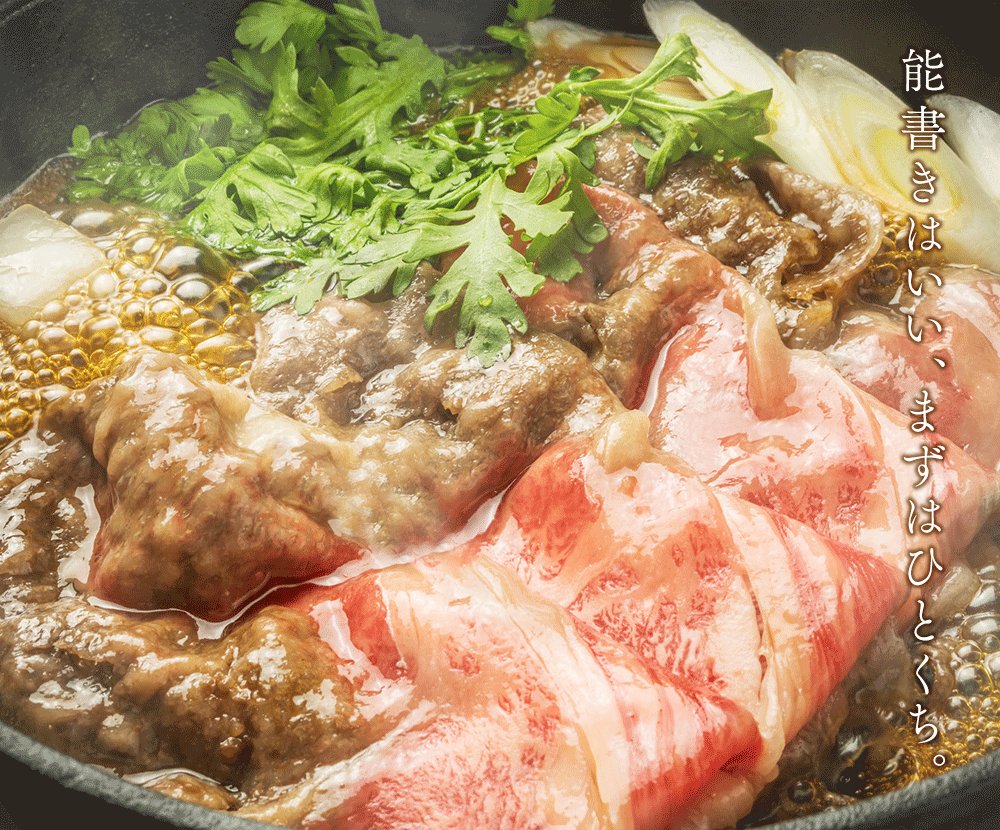
加工後▼
—————————————————
ほら!
この通り、まさに目の前に鍋がグツグツ煮立っていると錯覚してしまうほど、シズル感が増しています!
—————————————————
どうでしょうか?
楽天市場やYahoo!ショッピングなど、ECの大手モールの食品ジャンルの店舗様の商品ページで見る方も多いかもしれませんが。
実はこの加工方法、思ったよりもとっても簡単です。
Photoshopの操作にさえ慣れてくれば、実作業自体は、約15分程度で出来てしまいます。
食品関係の店舗さんはもちろん、プルプル感など出したい、美容系の店舗さんにも使えるテクニックではないでしょうか?
ワンプルーフでは、LP制作をはじめ、トップページの制作、サイト全体の構築からリニューアルなど、制作のみの案件もお受けしております。
MakeShop、FutureShop2、EC-CUBEなどの自社サイトから、楽天・Yahoo!ショッピング、Wowma!などのモールまで対応が可能です。
制作代行について、詳しく話を聞いてみたい!
というお客様がいらっしゃいましたら、お気軽に、下記問い合わせフォームよりお問合せくださいませ。
※本記事の設定方法、作業サポートはお受けしておりませんので、予めご了承くださいませ。
※使用ソフト:PhotoshopCC / 使用画像:fotoliaにて購入のため、二次転載、ダウンロード不可